関連記事(5月26日)Chrome
FFmpeg
今回は無劣化の動画からエンコードし、圧縮率も良いので画質やファイルサイズを基本的に気にしなくて済みます。WebM
無劣化録画については、Arch Linux Japan - FFmpeg のスクリーンキャストの項に「ロスレスエンコード」コマンド例があって知りました。m(_)m
準備
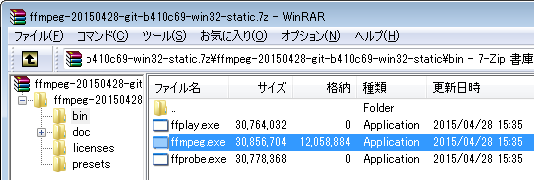
以下
↓ 解凍した

<html><head><script type="text/javascript"><!--
get_loc = function() {
var b = document.getElementsByTagName('body')[0];
var t = '-video_size ' + window.outerWidth;
t += 'x' + window.outerHeight;
t += ' -offset_x ' + window.screenX;
t += ' -offset_y ' + window.screenY;
b.textContent = t;
b.style.fontFamily = 'monospace';
}
window.onload = function() {
var tid = setInterval(get_loc, 100);
}
//--></script></head><body></body></html>
↓ 一つ目のバッチがスクリーンの無劣化録画で、やり直しし易いよう一実行ごとに
@echo off
:start
set outfile=test.mkv
set opt1=-show_region 0 -framerate 30 -draw_mouse 1
set opt2=-video_size 460x320 -offset_x 70 -offset_y 5
set opt3=-loglevel quiet -i desktop -c:v ffvhuff
setlocal EnableDelayedExpansion
if not "%mod%" equ "1" (
cls
set /p inp="press [s] to start, [q] for quit : "
if not "!inp!" equ "s" goto :eof
set mod=1
"%~0" %*
)
ffmpeg -f gdigrab %opt1% %opt2% %opt3% %outfile%
set mod=0
goto :start
↓ 二つ目のバッチがエンコード用。多少時間かかりますが二パスにしました。
@echo off ffmpeg -loglevel quiet -i test.mkv -pass 1 tmp.webm ffmpeg -loglevel quiet -i test.mkv -pass 2 output.webm del tmp.webm del ffmpeg2pass-0.log
使用例
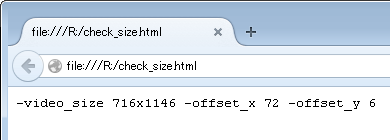
まず録画範囲確認用
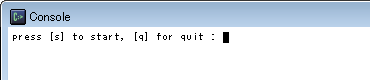
↓ 録画用バッチを起動した様子。これが待機状態で、s

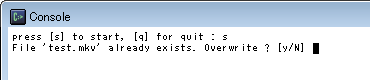
↓ 保存先に指定したファイルが既にあると、s

↓ 録画結果のファイル例。無劣化なので、わずか

↓

↓ エンコード結果の一例。圧縮率は動画の内容によって変わりますが、先ほどの

録画したうち先頭や末尾に不要部分があれば、エンコード時のオプション指定でカット可能。「-ss

