要約:HTML、画像、PDFをFirefoxで開いてAuto Reloadを使えば、ファイル更新時に自動リロードされる。HTMLから読み込むCSS、JavaScriptも自動リロードの対象。HTML内の画像、インラインフレームのソースも、それが更新されたらHTMLを自動リロードする裏技?を見つけた。

AutoLoadじゃなくてAuto Reload
Firefoxのアドオンの拡張機能には、似た名前のAutoLoadとAuto Reloadがあり、この記事は後者について。ローカルファイルをFirefoxで読み込んでおき、ファイルが更新されたら自動リロードするもの。実は6月末まで、右上 ↗ のリンク欄でAutoLoadに間違えてました m(_)m
自分はAuto ReloadをWindows7 32bit + Firefox Portable 38で使っており、このブログを書くのに欠かせない存在。他にも、表・画像を含む文書をHTMLで書いたり、Rでグラフ出力・確認を繰り返す時、Firefoxが「ファイル更新時に自動で再表示する、便利なビュワー」になります。
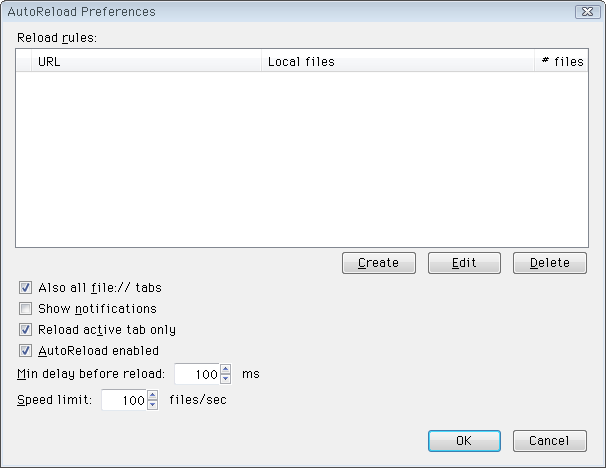
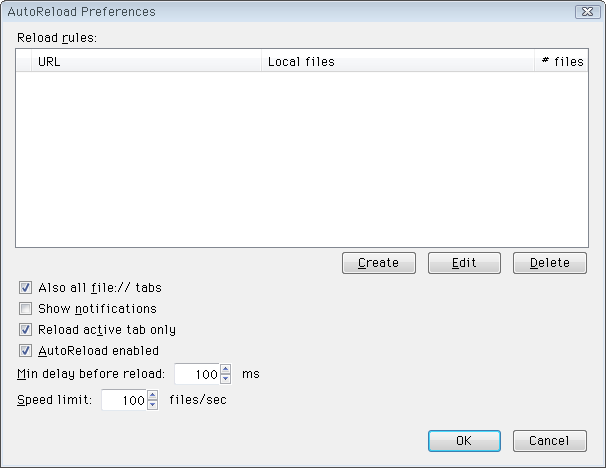
インストールしたら、オプション画面を開いて動作を設定。自分はこんな感じ ↓ で、ファイル種別や拡張子の追加設定など一切なし。それでも今日書く機能は全て動いてます。

基本(HTML、CSS、JavaScript)
ローカルのHTMLファイルをFirefoxで読み込み、別途エディタ等でHTMLを編集すると、上書き保存時にFirefoxが自動リロード。HTMLでローカルの外部CSSやJavaScriptを使っていれば、それを上書き保存した時にもHTMLが自動リロードされます。
応用(画像ファイル、PDF、SVG)
PNGなどFirefoxが読み込める画像、PDF、SVGも、HTMLと同様に動作。最初にFirefoxで読み込んでおき、別途グラフィックアプリ等で編集し上書き保存するとリロードされます。この場合はほとんど意味ありませんが(編集結果はFirefoxで見るまでもなく分かってるので)、Rからグラフ等を出力する場合に便利。出力のつどビュワーを開いたり、リロードボタンを押す手間が消えます。
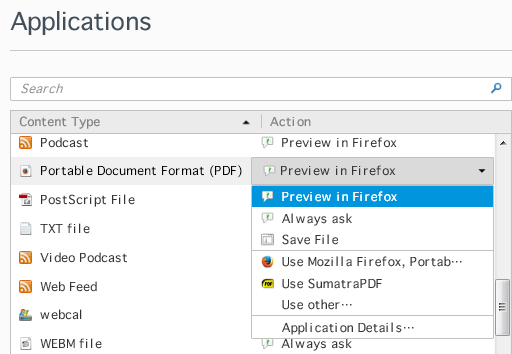
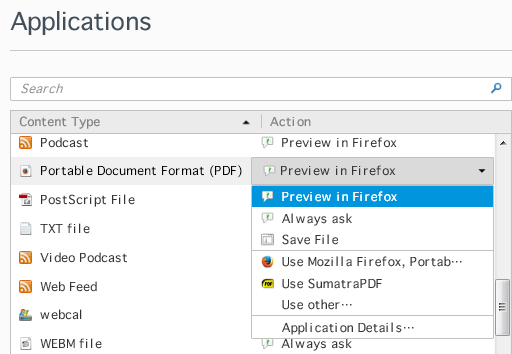
PDFについては、あらかじめFirefoxで表示できるようabout:preferences#applicationsを開いてPDFの行をPreview in Firefoxにしておきます。↓
 FirefoxでPDFを開く際「~.pdf#ページ番号」というアドレスで、最初から指定ページを表示させられます。Rで複数のグラフを複数ページのPDFとして出力し、途中のページだけ微修正と確認を繰り返すような場合に便利。また表示サイズも指定するなら「~.pdf#ページ番号&zoom=倍率」。詳細は下記参照。
FirefoxでPDFを開く際「~.pdf#ページ番号」というアドレスで、最初から指定ページを表示させられます。Rで複数のグラフを複数ページのPDFとして出力し、途中のページだけ微修正と確認を繰り返すような場合に便利。また表示サイズも指定するなら「~.pdf#ページ番号&zoom=倍率」。詳細は下記参照。
» mozilla / pdf.js / Viewer options
PDFで表示サイズを指定しない場合、あと画像ファイルは、リロード時に表示サイズがリセットされます。画像は、原寸がウィンドウより小さければ原寸で、大きければウィンドウ内に収めて縮小。もし、画像を何度も上書き保存しつつ、固定サイズで自動リロードしたければ、HTMLが必要ですが次項の裏技?で可能。
裏技?(HTML内の画像、IFRAMEやOBJECTのソース)
下記のHTMLで動作確認しました。(Windows7 32bit + Firefox38)
ローカルのHTML内に、IMG、IFRAME、OBJECTタグで画像や外部テキスト等を挿入する前提。このHTMLをFirefoxで読み込みAuto Reloadを有効にして、IMG、IFRAME、OBJECTタグで指定したファイルを上書き保存しても、普通は自動リロードされません(HTMLの更新が必要)。
そこで上記HTMLでは、SCRIPTタグのソースに画像や外部テキストを指定。すると、これらの画像や外部テキストが更新されたら自動リロードが働きます。
当然ながらソースがJavaScriptではないので"SyntaxError: illegal character"というエラーになりますが、HTMLの最後に置いておけば実質影響ない模様。Auto Reloadが、HTMLで読み込むCSSやJavaScriptファイルも対象にする(先ほど「基本」に書いたとおり)のを利用しました。


 FirefoxでPDFを開く際「~.pdf#ページ番号」というアドレスで、最初から指定ページを表示させられます。Rで複数のグラフを複数ページのPDFとして出力し、途中のページだけ微修正と確認を繰り返すような場合に便利。また表示サイズも指定するなら「~.pdf#ページ番号&zoom=倍率」。詳細は下記参照。
FirefoxでPDFを開く際「~.pdf#ページ番号」というアドレスで、最初から指定ページを表示させられます。Rで複数のグラフを複数ページのPDFとして出力し、途中のページだけ微修正と確認を繰り返すような場合に便利。また表示サイズも指定するなら「~.pdf#ページ番号&zoom=倍率」。詳細は下記参照。