要約:Windows上で、Chromium43とFirefox39(どちらもポータブル版)でWebコンテンツを印刷メニューからPDF出力したら、Firefox+Acrobatがきっちり96DPI(PPI)。Chromiumは用紙幅近くまで拡大されたけど、常にそういう挙動か分からないので引き続き調べる。
Contents
- 実行環境とテスト用Webコンテンツ
- 印刷メニューからPDF出力
- 結果
実行環境とテスト用Webコンテンツ
• Windows7 32bit + Chromium Portable 43, Firefox Portable 39• PDF出力は、ChromiumはSave as PDF機能で、FirefoxはAcrobat X Proを利用• 下記のHTMLをローカルに置いてテスト全体のボックスを横96×8ピクセル、縦96×4ピクセルで作成しました。これがきっちり96PPIで印刷(PDF出力)されれば、全体のボックスは横8インチ(203.2mm)と縦4インチ(101.6mm)になり、文字は30ポイント(DTP用サイズで。40px÷96px/inch×72pt/inch)になる想定。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
}
div {
background: #ABCDEF;
color: white;
font-size: 40px;
height: calc(96px * 4 - 10px * 2);
line-height: 2;
padding: 10px 20px;
width: calc(96px * 8 - 20px * 2);
}
</style>
</head>
<body>
<div>
background: #ABCDEF;<br>
font-size: 40px; line-height: 2;<br>
height: calc(96px * 4);<br>
width: calc(96px * 8);<br>
</div>
</body>
</html>
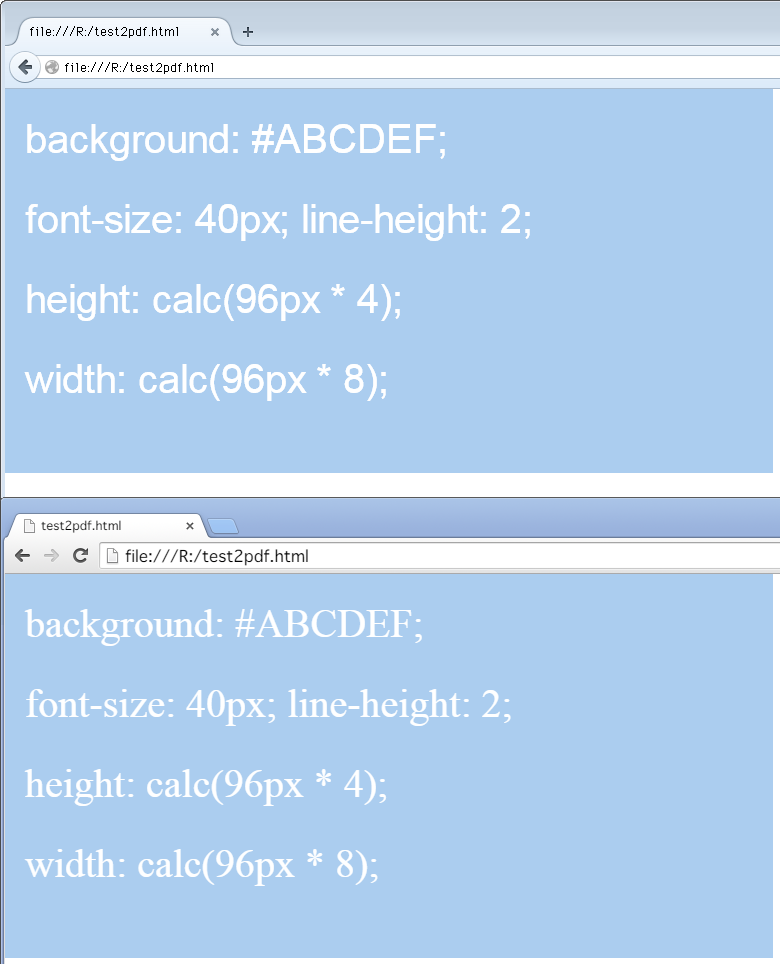
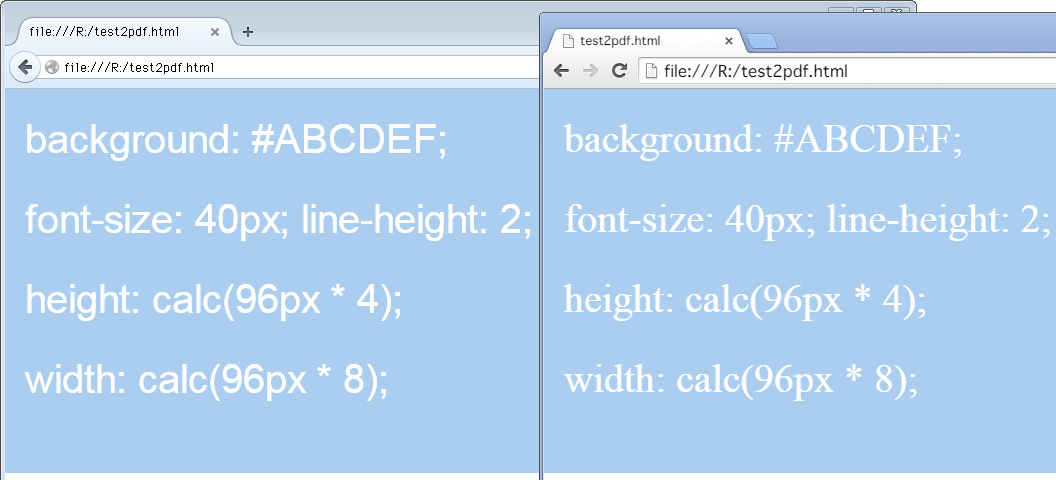
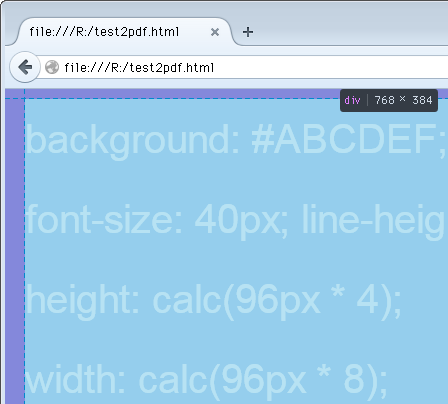
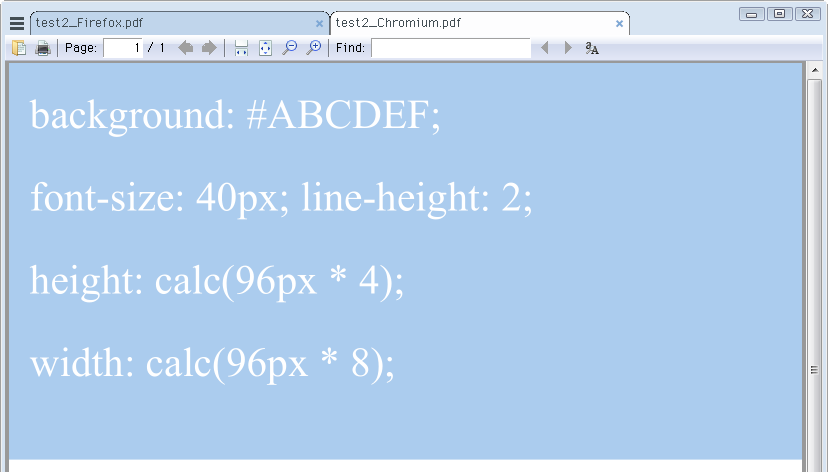
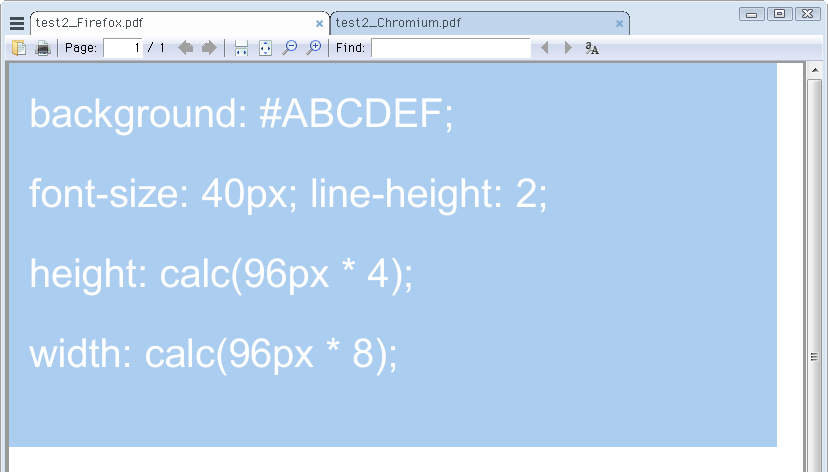
ブラウザ上の表示は、ChromiumもFirefoxも同じ寸法。下は両ブラウザを縦と横に並べた画像と、Firefoxで寸法を確認したところ(三枚目)。ボックスが横768(=96×8)、縦384(=96×4)でCSSどおり。
印刷メニューからPDF出力
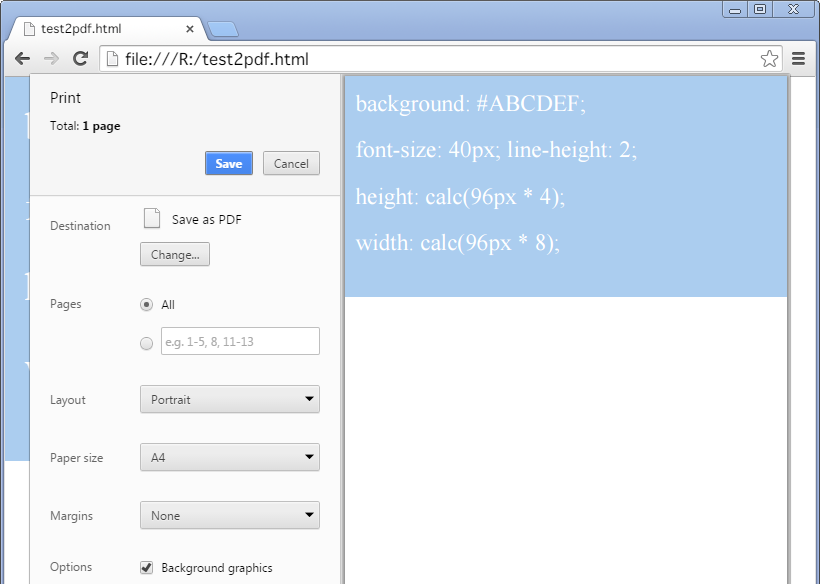
Chromiumは単独でPDF出力可能。印刷メニューからSave as PDFを選ぶ。今回の出力設定 ↓ はA4縦、マージンなし、背景(色と画像)を含める。
↓ ところでChromiumからAcrobat経由でPDF出力しようとしたら、プレビューできるものの印刷実行するとChromiumがクラッシュ。今まで他のWebページでは経験しなかったことで、CSSとの相性?なのか、それともAcrobatが関係しているのか謎です。とりあえず上のSave as PDFができてるので、今回はスルー。
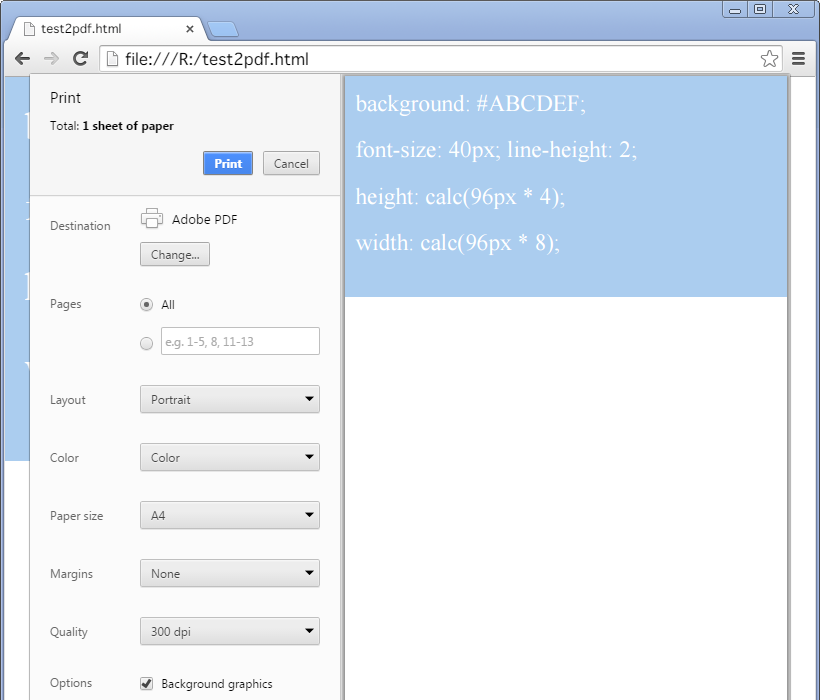
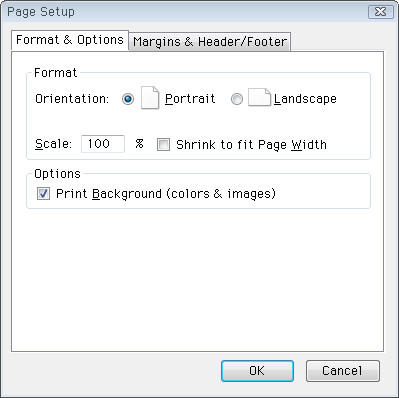
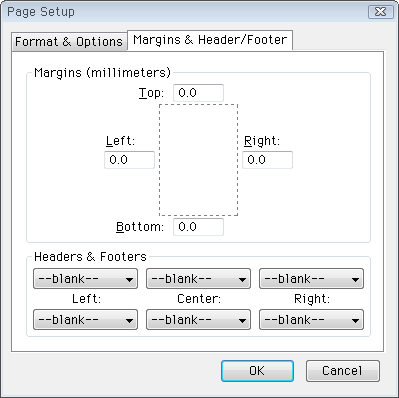
↓Firefoxでの印刷設定。Chromiumと同様にA4縦、マージンなし、背景(色と画像)を含める。拡大縮小も可能ですが、今回は原寸で。プリンタとしてAcrobatを指定し、特に問題なくPDF出力できました。
結果
↓Sumatra PDFで開き、原寸表示した結果(上:Chromium、下:Firefox)。実際のPDFへのリンクも置いときます(Chromium、Firefox)。用紙は同じA4縦で、描画されるコンテンツのサイズが違う。Chromiumの方が大きめ。用紙幅に合わせて自動拡大するのかも。
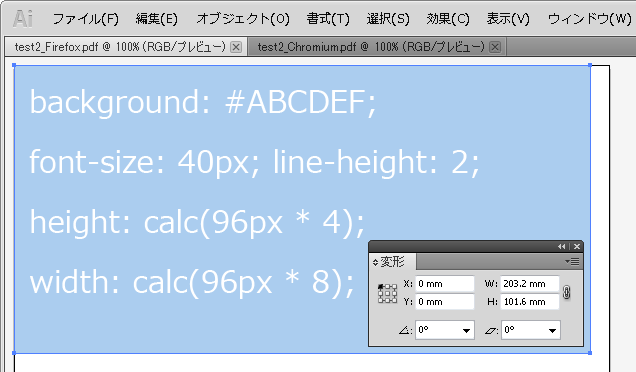
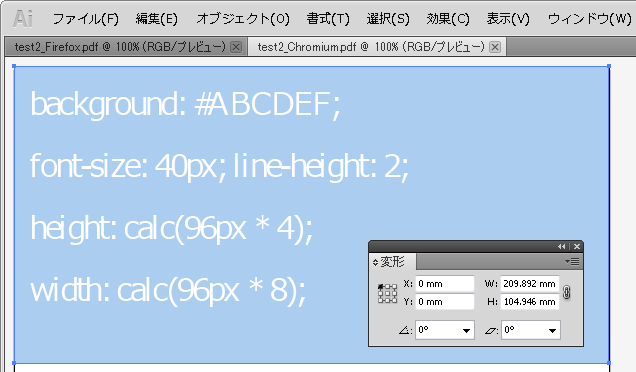
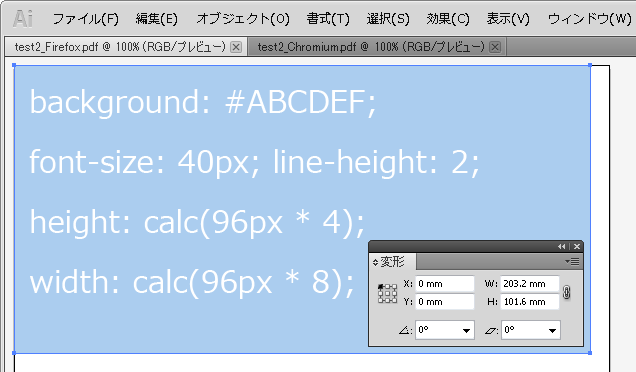
↓PDFをIllustrator CS5で開き、ボックス寸法を確認した様子(上:Chromium、下:Firefox)。Chromiumは横209.892mmで、用紙の幅210mmとほぼ同じ。一方Firefox+Acrobatは横203.2mm(=8インチ)、縦101.6mm(=4インチ)と、最初に想定したとおり96DPIになってました。
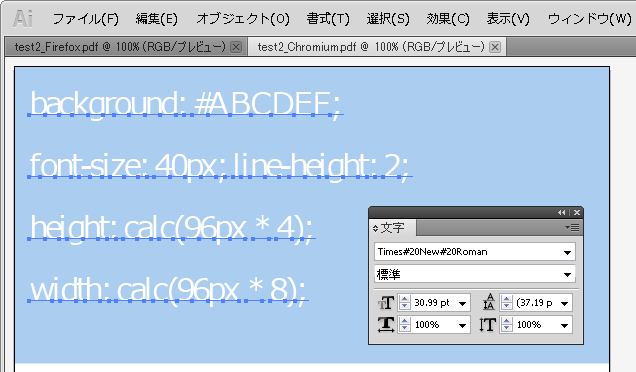
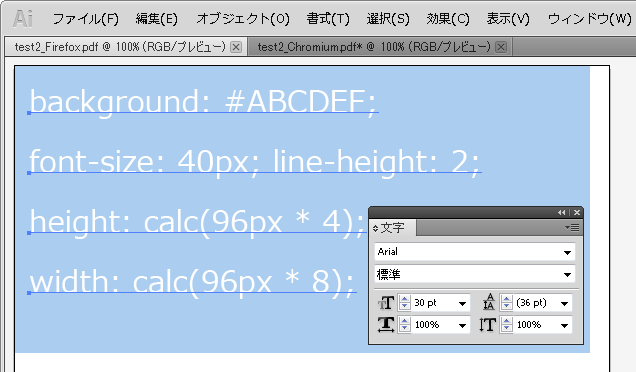
↓ 同様にIllustratorで文字サイズを確認(上:Chromium、下:Firefox)。Chromiumは30.99ポイントで、全体のボックスが拡大されているため、それに合わせて微妙に大きい。一方Firefox+Acrobatは、ボックスと同様に最初の想定どおり30pt。きっちり96DPIでPDF出力されてます。
上のChromiumの方を見ると、テキストが一文字ずつ分割され、フォント名も変で表示と違う。実はChromiumのデフォルトフォントがTimes New Romanで、PDFには正常に埋め込まれているものの、フォント名に半角スペースがあるのでIllustratorが認識できない模様。次回、別のフォントに変えて試します。FirefoxはデフォルトフォントがArialで、埋め込みもIllustratorで開いても、正常。
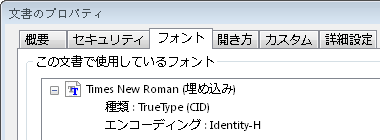
↓ 出力されたPDFのフォント情報(上:Chromium、下:Firefox)。
とりあえずの感想と、もう少し調べたい点。• Firefox+Acrobatの方が使えそうだけど、きっちり96DPIにならない場合はあるのかな。• Chromiumは、いつも用紙幅近くまで自動拡大して印刷するとは思えない(これまでの経験上)。たまたま今回のコンテンツ横幅が用紙幅に近かったから? このへんの挙動や拡大率が分かればChromiumも結構使えるし、単独でPDF出力できるのは良い。• どちらも英数字はフォント埋め込みできたので、日本語や記号も試してみる。というわけで明日へ続きます。