
Contents
- 実行環境、テスト用
Web コンテンツ - ブラウザ上の表示、出力設定
- 結果
- Firefoxは常にきっちり96
DPI
実行環境、テスト用
• •
•
| ファイル名 | ボックス横幅 | フォント(文字サイズ : 36px) |
|---|---|---|
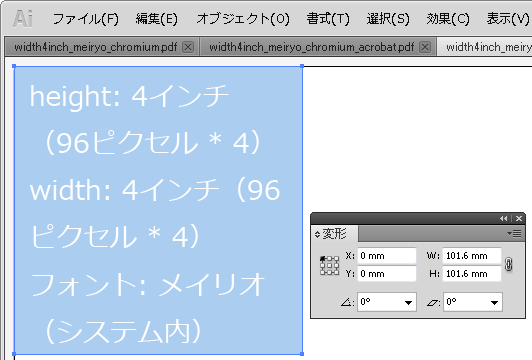
| width4inch_meiryo.html | 96px * 4 | メイリオ |
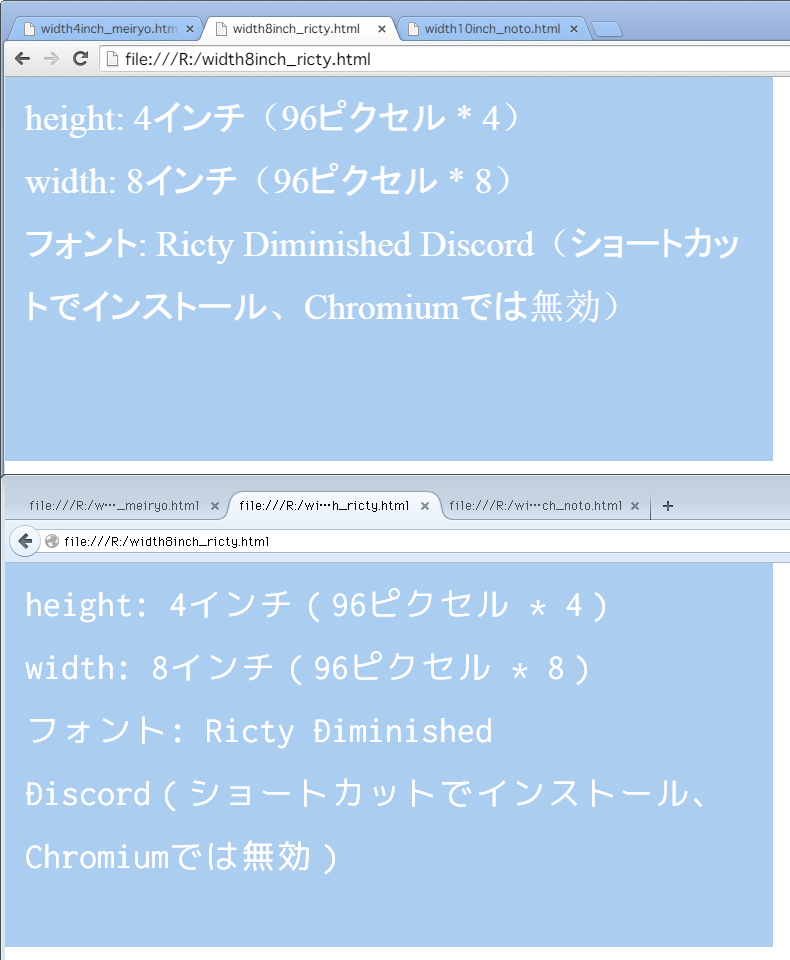
| width8inch_ricty.html | 96px * 8 | Ricty Diminished Discord(ショートカットでインストール) |
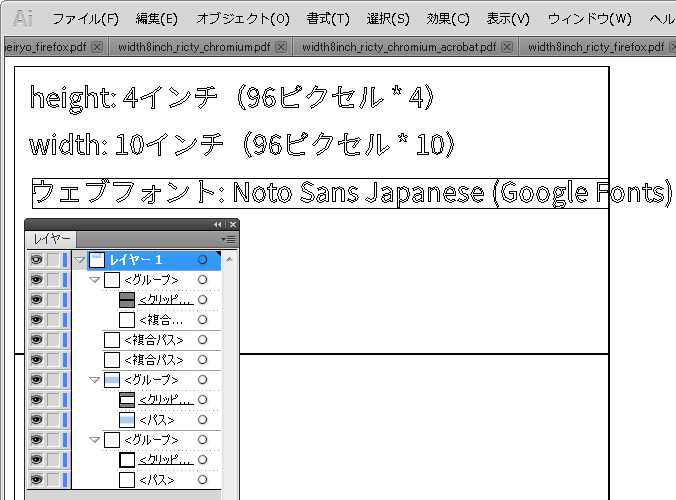
| width10inch_noto.html | 96px * 10 | Noto Sans Japanes (Web Font) » |
HTML
<!DOCTYPE html><html><head><meta charset="UTF-8">
<style>
body {
font-family: Meiryo;
margin: 0;
}
div {
background: #ABCDEF;
color: white;
font-size: 36px;
height: calc(96px * 4 - 10px * 2);
line-height: 1.75;
overflow: hidden;
padding: 10px 20px;
width: calc(96px * 4 - 20px * 2);
}
</style>
</head>
<body>
<div>
height: 4インチ(96ピクセル * 4)<br>
width: 4インチ(96ピクセル * 4)<br>
フォント: メイリオ(システム内)
</div>
</body>
</html>
<!DOCTYPE html><html><head><meta charset="UTF-8">
<style>
body {
font-family: 'Ricty Diminished Discord'; /* Chromiumでは無効 */
margin: 0;
}
div {
background: #ABCDEF;
color: white;
font-size: 36px;
height: calc(96px * 4 - 10px * 2);
line-height: 1.75;
overflow: hidden;
padding: 10px 20px;
width: calc(96px * 8 - 20px * 2);
}
</style>
</head>
<body>
<div>
height: 4インチ(96ピクセル * 4)<br>
width: 8インチ(96ピクセル * 8)<br>
フォント: Ricty Diminished Discord(ショートカットでインストール、Chromiumでは無効)
</div>
</body>
</html>
<!DOCTYPE html><html><head><meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
body {
font-family: 'Noto Sans Japanese';
margin: 0;
}
div {
background: #ABCDEF;
color: white;
font-size: 36px;
height: calc(96px * 4 - 10px * 2);
line-height: 1.75;
overflow: hidden;
padding: 10px 20px;
width: calc(96px * 10 - 20px * 2);
}
</style>
</head>
<body>
<div>
height: 4インチ(96ピクセル * 4)<br>
width: 10インチ(96ピクセル * 10)<br>
ウェブフォント: Noto Sans Japanese (Google Fonts)
</div>
</body>
</html>
ブラウザ上の表示、出力設定
下が、3


出力時の用紙設定は昨日と同じで「A4
結果
昨日は
■ 出力された
| 元HTML | ①Chromium単独 | ②Chromium+Acrobat | ③Firefox+Acrobat |
|---|---|---|---|
| width4inch_meiryo.html | ↗ | ↗ | ↗ |
| width8inch_ricty.html | ↗ | ↗ | ↗ |
| width10inch_noto.html0 | ↗ | ↗ | ↗ |
■ ボックス横幅
| 元HTML | 元サイズ | PDF① | PDF② | PDF③ |
|---|---|---|---|---|
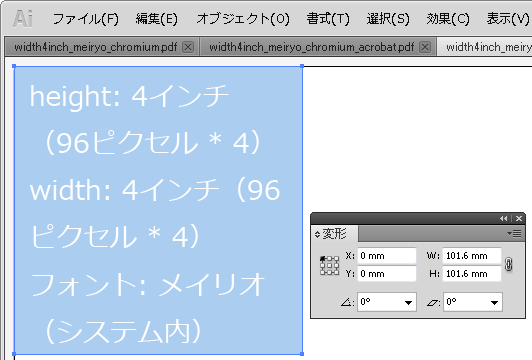
| width4inch_meiryo.html | 96px * 4 | 108.482 mm | 108.67 mm | 101.6 mm |
| width8inch_ricty.html | 96px * 8 | 209.892 mm | 209.719 mm | 203.2 mm |
| width10inch_noto.html | 96px * 10 | 209.906 mm | 209.719 mm | 209.889 mm |
■ ボックス縦長
| 元HTML | 元サイズ | PDF① | PDF② | PDF③ |
|---|---|---|---|---|
| width4inch_meiryo.html | 96px * 4 | 108.482 mm | 108.839 mm | 101.6 mm |
| width8inch_ricty.html | 96px * 4 | 104.946 mm | 105.283 mm | 101.6 mm |
| width10inch_noto.html | 96px * 4 | 83.962 mm | 84.328 mm | 101.6 mm |
■ ボックス縦長の、元サイズに対する比率(96
■ ※これを
| 元HTML | PDF① | PDF② | PDF③ |
|---|---|---|---|
| width4inch_meiryo.html | 1.0677 | 1.07125 | 1 |
| width8inch_ricty.html | 1.0329 | 1.03625 | 1 |
| width10inch_noto.html | 0.8263 | 0.83 | 1 |
■ 文字サイズ (NA :
| 元HTML | 元サイズ | PDF① | PDF② | PDF③ |
|---|---|---|---|---|
| width4inch_meiryo.html | 36px | 28.83 pt | NA | 27pt |
| width8inch_ricty.html | 36px | 27.89 pt | NA | 27pt |
| width10inch_noto.html | 36px | NA | NA | NA |
Firefox
とりあえず上の結果から言えそうなこと。1) Chromium
2) Chromium
3) 文字サイズは、96
というわけで、昨日の時点では「Chromium
なお

実行環境で書いたとおり、今日試した

