昨日書いたとおり、このブログの内部構造(JavaScriptとCSS)をリニューアルしましたが、CSSでのテキスト両端揃え(justify)について少し嵌まった点と、両端揃え自体についての悩み、CSS3への雑感など。
Firefox対応:lang指定はもう不要かと思ったら
このブログを立ち上げる時、CSSでtext-align: justifyを指定してもFirefoxで両端揃えされず、調べた結果、下記サイトを参考に「lang="ja"」をHTML要素に動的に設定して出来ました。
» Firefoxで日本語文章を均等割付する
HTML要素への動的設定は ↓ こんな感じです。
document.documentElement.lang = 'ja';
その後Firefoxのバージョンが結構進んだので、試しに上のlang属性設定を省き、ローカルファイル、ローカルサーバ、外部のテスト用サーバの三つで実験したら、特に問題なくFirefox39で両端揃えされ、着実に進化してる♪と感心して、そのまま本サイト(Bitbucket)にUPしました。
で、さっき本サイトで確認したら、あれ~Firefoxで両端揃えになってない。何で?
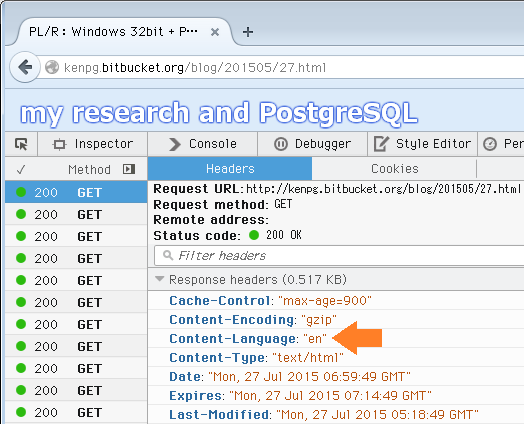
調べた結果、原因は ↓Bitbuchetのサーバが「Content-Language: "en"」をレスポンスヘッダに入れてHTMLを送出してたこと。気付くのに時間かかった…
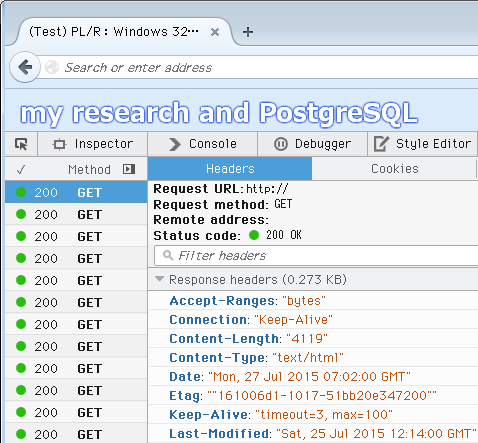
↓ 別のテスト用サーバでは、ヘッダにContent-Languageなし。ここに置いたHTMLは、lang設定なし、text-align: justify指定だけで、Firefox39でテキスト両端揃えになりました。
というわけでFirefoxでテキスト両端揃えをするには、サーバがContent-Languageを設定してる場合に備え、依然としてlang="ja"指定が必要みたいです。一方Chromium43では、lang属性なし、text-align: justifyだけで両端揃え。
あと、IEで日本語の両端揃えをするには「text-justify: inter-ideograph」指定も必要で、この機会にスタイルシートに追加しました。
本当は「詰め優先」の両端揃えにしたい…
テキスト両端揃えにすると行末がきちっと揃っていいのですが、左揃えの場合に生じる「行末とのアキ」を埋めるため、字間が間延びする傾向になってしまう。日本語は、句読点の後やカッコ前後などで余裕があり、そこを少し詰めて両端揃えにする方が自然。どうしても詰められない場合に限って字間を広げる挙動がいいなぁ。でもCSSとブラウザの現状では、常に字間を空ける両端揃えになる。
特に、文章中に英単語が多いと(いわゆる和欧混植)ブラウザによっては極端に変な字間の空け方をするので、明らかに左揃えの方が見やすいこともあったり。今も結構、悩んでます。
下記サイトを見ると、CSS3では文字組みの細かい設定が追加されるらしいです。ただ、CSS3では「詰め優先の両端揃え」は無理そう。仮にCSS4で、より細かい(文字種ごとの空き量とか)調整が可能になったら、それを組み合わせて何とかできるのかなぁ。まだまだ先という感じ。
» W3C : CSS Text Module Level 3» CSS組版ブログ: CSS3 Textのtext-spacingプロパティについて
確かに、現状の「アキ優先」より「詰め優先」の処理の方が複雑。単純化して考えても、
- アキ優先:(1)左揃えで組む。(2)各行につき、行末までの空きを計算。(3)計算した空き量を、各行の字間に適当に割り振る。
- 詰め優先:(1)1行目を左揃えで組む。(2)行末までの空き+詰められる最大量が、次行の先頭文字の幅より多ければ、詰めて次行の先頭文字を持ってくる。各所での詰め量は適当に割り振る。(3)詰める余地がなければ、字間を適当に空ける。(4)2行目以降について(1)~(3)を繰り返す。
現実には、行末文字と「次行の先頭文字」との空きも考える必要があり、さらに禁則処理を含めるともっと複雑になります。CSSとブラウザの実装が進むのを待つより、JavaScriptで何か良いライブラリが出てくる方が早かったりして。MathJaxは、もっと複雑なことを実現しているし…。