
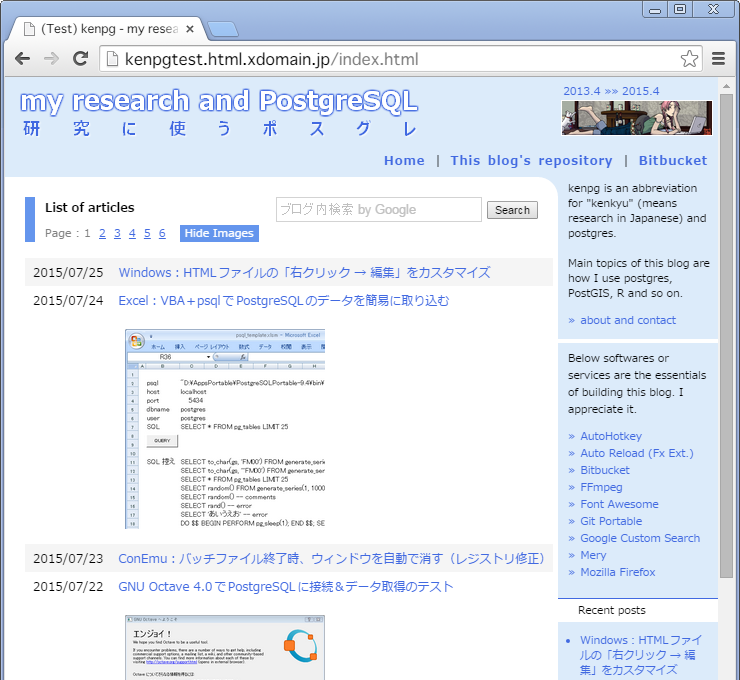
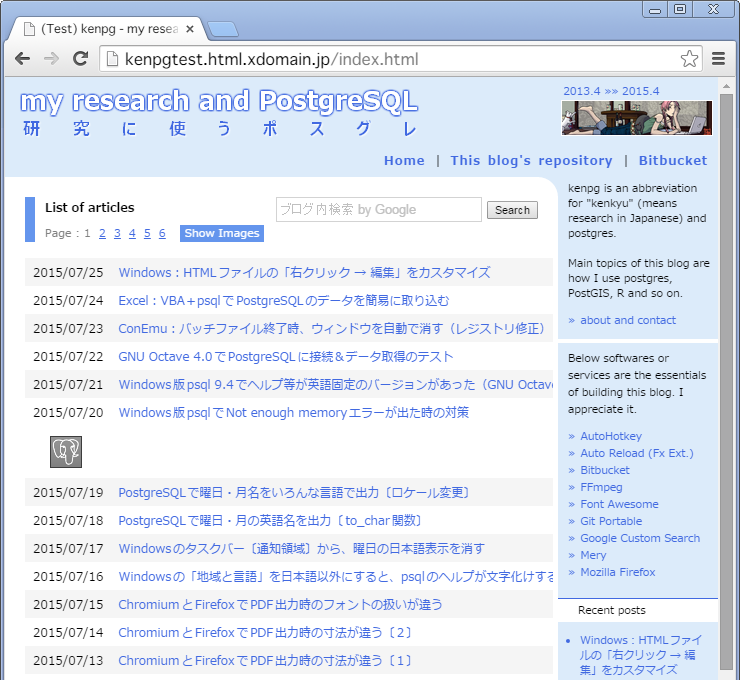
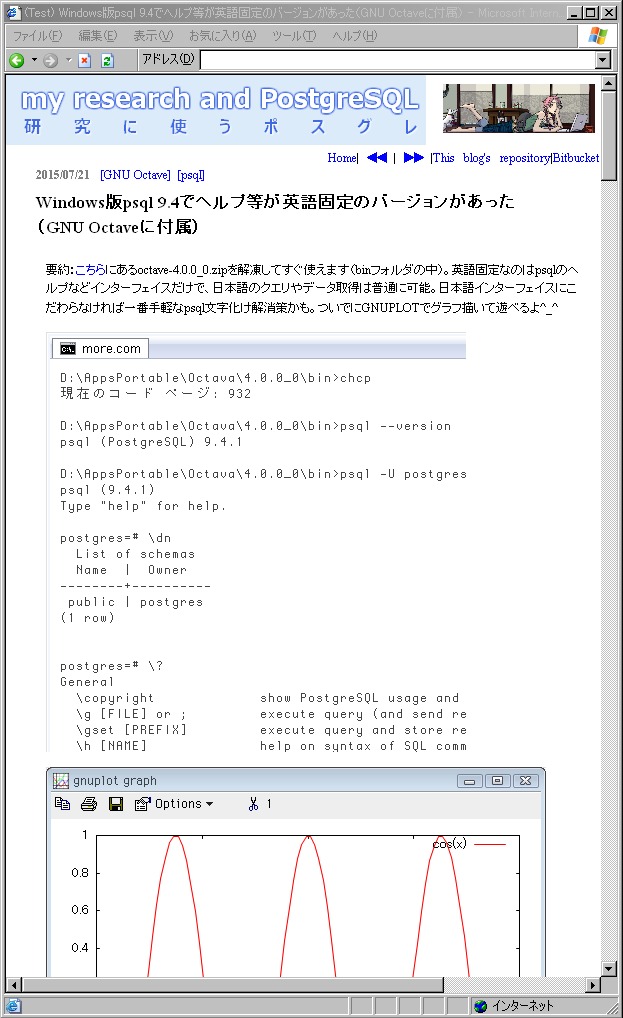
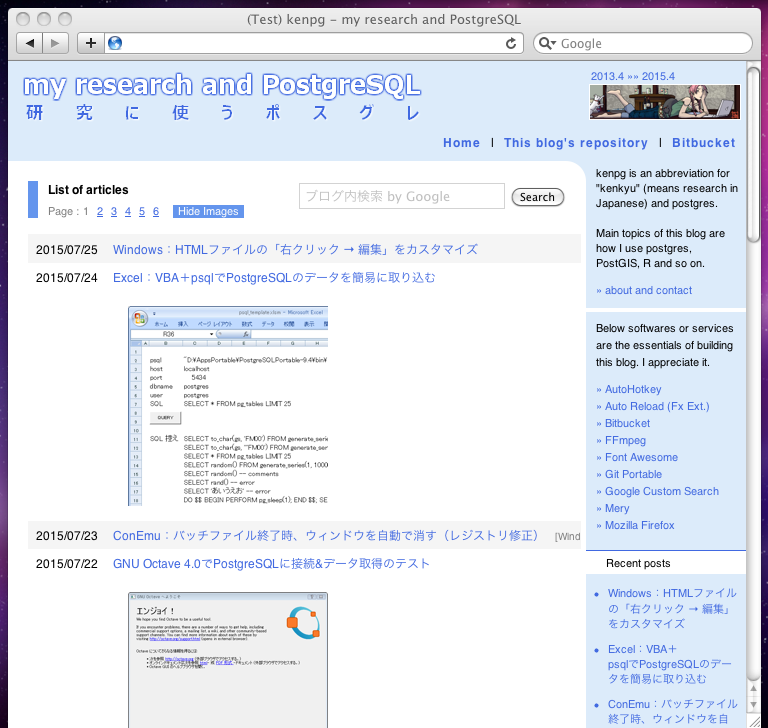
↓ 全体ではこんな感じ。画像ありがページ読み込み時のデフォルトで、非表示にするとテキストだけの記事一覧に。ボタンが、右側の検索窓とくっつきそうなので、そのうち微調整します。


内部構造もリニューアル
このボタン追加は些細なことですが、同時にブログの内部構造(JavaScript- 右側「Recent posts」の見直し(記事タイトルが長くて見づらい)
- モバイル用レイアウト
- コードのシンタックスハイライト
- 記事一覧の並び替え
- (内部構造)記事ページ構築の効率化
などを検討する予定。
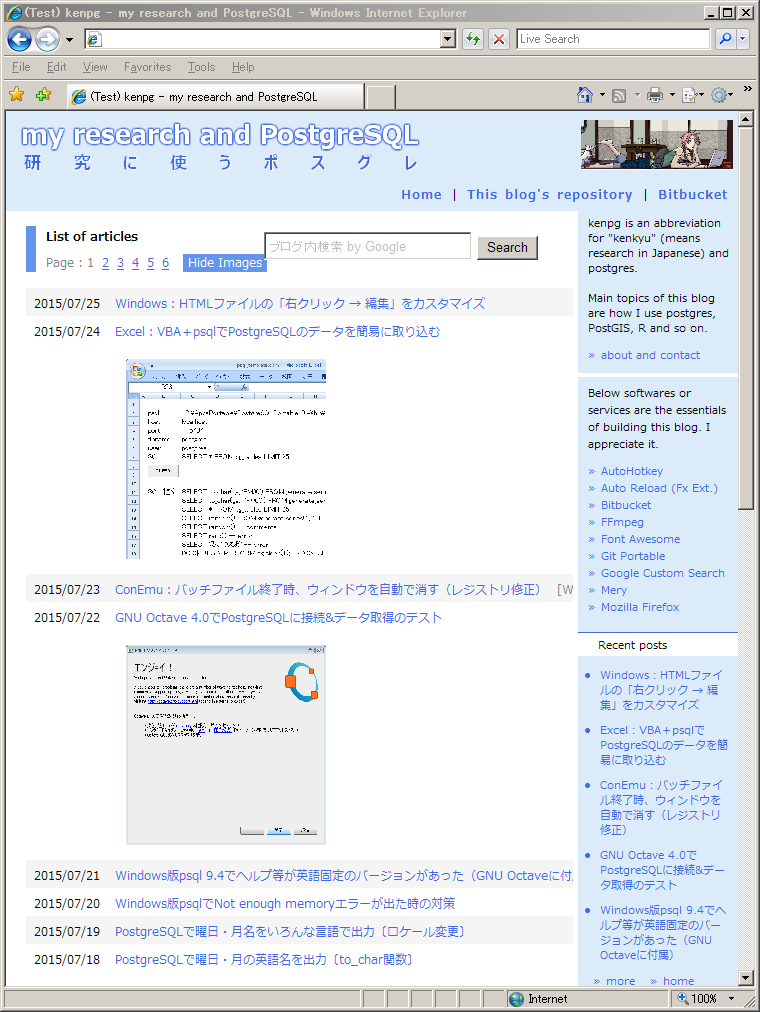
古いブラウザでの動作確認
内部構造の見直しの際、コールバック(あるデータやスクリプトの読み込みを待って、次のスクリプトをロードするとか)のブラウザ別の動作確認が手間でした。最近のそうしたら












Windows

