
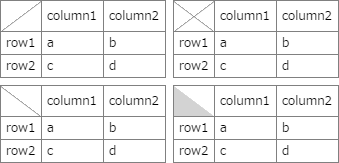
元テーブル
下のテーブルを元にします。左上隅のセル内に、背景色付きの下のように
| a=1 | b=0 | tx=0 | |
| c=0 | d=1 | ty=0 |
<style> table { border-collapse: collapse; } td { border: solid gray 1px; font-size: 16px; padding: 5px; } table tr:first-child td:first-child { height: 50px; padding: 0; width: 80px; } .diagonal { background: lightblue; height: 100%; opacity: 0.5; transform: matrix(1, 0, 0, 1, 0, 0); width: 100%; } </style> <table> <tr><td><div class="diagonal"><td>a=1<td>b=0<td>tx=0 <tr><td><td>c=0<td>d=1<td>ty=0 </table>
右下がり
次に、パラメータ間違いやすいのは正負の向きで、CSS
| a=1 | b=0 | tx=0 | |
| c=height | d=1 | ty=0 |
transform: matrix(1, 0.625, 0, 1, 0, 0);/* 0.625 = height(50) / width(80) */
上は、とりあえず変形の原点を考えずテストしたようなもの。CSS
matrix
| a=1 | b=0 | tx=0 | |
| c=height | d=1 | ty=25 |
transform: matrix(1, 0.625, 0, 1, 0, 25);/* 0.625 = height(50) / width(80) 25 = height(50) / 2 */
これでセル内の右下がり斜線の原型が完成。後は背景色を消し、上側だけに
右上がり
前項と違うのは傾斜の向きだけ。まずパラメータ| a=1 | b=0 | tx=0 | |
| c=-1 | d=1 | ty=0 |
transform: matrix(1, -0.625, 0, 1, 0, 0);/* -0.625 = -1 * height(50) / width(80) */
前項と同様、要素の中央を原点として変形されたので、上下に均等にはみ出し。そこで同様にパラメータ
| a=1 | b=0 | tx=0 | |
| c=-1 | d=1 | ty=25 |
Image
transform: matrix(1, -0.625, 0, 1, 0, 25);/* -0.625 = -1 * height(50) / width(80) 25 = height(50) / 2 */
その他
昨日は使いませんでしたが、transform| a=1 | b=0 | transform-origin | |
| c=-1 | d=1 | 100% |
Image
transform: matrix(1, -0.625, 0, 1, 0, 0); transform-origin: 100%;/* -0.625 = -1 * height(50) / width(80) */
また傾斜変形でなく「回転」「拡大」を合成して ↓
| a=1 | b=height | transform-origin | |
| c=-1 | d=1 | 100% 0% |
Image
transform: matrix(1, -0.625, 0.625, 1, 0, 0); transform-origin: 100% 0%;/* 0.625 = height(50) / width(80) */
本来、回転と拡大の合成変換で
ただ

