
サンプルテーブル
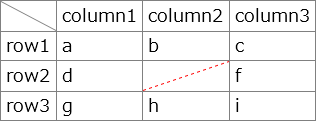
↓ こんな感じで、斜線を付ける任意のセル(ここでは<style> table { border-collapse: collapse; } td { border: solid gray 1px; font-size: 18px; padding: 5px; } </style> <table> <tr><td id="□□□"><td>column1<td>column2<td>column3 <tr><td>row1<td>a<td>b<td>c <tr><td>row2<td>d<td id="△△△"><td>f <tr><td>row3<td>g<td>h<td>i </table>
| column1 | column2 | column3 | |
| row1 | a | b | c |
| row2 | d | f | |
| row3 | g | h | i |
JavaScript
作成した<script> function addDiagonal(cellid, sign, bstyle) { var cell = document.getElementById(cellid), div = document.createElement('div'), s1 = cell.style, s2 = div.style, y = cell.offsetHeight, x = cell.offsetWidth, tan = sign * y / x; while(cell.hasChildNodes()) cell.removeChild(cell.firstChild); cell.appendChild(div); s1.padding = 0; s1.overflow = 'hidden'; s2.height = y + 'px'; s2.width = x + 'px'; s2.borderTop = bstyle; s2.transform = 'matrix(1, ' + tan + ', 0, 1, 0, ' + (y / 2) + ')'; } </script>
上の関数を適当な場所に置き、ドキュメントロード後に例えば ↓ のように実行します。この時点でテーブルやセルの大きさが確定している前提。スクリプトの下が実際のテーブルで、最近の
自分の環境の
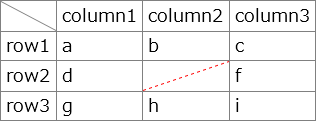
<script> window.addEventListener('load', function() { addDiagonal('cell1', 1, 'solid gray 1px'); addDiagonal('cell2', -1, 'dashed red 1px'); }); </script>
| column1 | column2 | column3 | |
| row1 | a | b | c |
| row2 | d | f | |
| row3 | g | h | i |
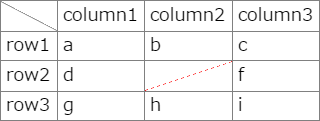
関数の第
↓


以上、予め関数を用意して、テーブルが描画され終わってセルのサイズが確定してから関数を実行するという注意が必要ですが、ID
テーブル・セルの大きさがウィンドウサイズによって変わる場合、リサイズ時にも斜線をきっちり追従させたければ、onresize

