8月17日に載せた旧ブログ(Seesaa)の全記事リストは、PostgreSQLで出力したTSVを動的にHTMLテーブルにしてます。今日はその基本的な仕組みを、簡単なデモで紹介。動作確認ブラウザはChrome52、Firefox47。IE10ではたぶん動きません。
元は昨年7月4日に書いた方法ですが、その時はローカルなHTMLファイルで行う前提でした。今回はWebサーバ・ネット越しの動作になります。あと若干の変更点も。

TSVをObject要素のデータとして読み込む
使うTSVは8月17日と同じ、旧ブログ(Seesaa)の全記事リストです。
» kenpg_seesaa_lists.tsv.txt(693 rows, 78.4 kB)
まず準備として、これをObject要素のデータとして読み込み、さらに内容をJavaScriptで取得できるかチェックするデモページが下記。リンクは別窓で開きます。リンク下がHTMLの中身で、外部リソースはTSVのみ。
» demo1.html
<!DOCTYPE html><html><head><meta charset="UTF-8">
<style>
object {
display: block;
height: 500px;
width: 100%;
}
</style>
</head>
<body>
<object data="kenpg_seesaa_lists.tsv.txt" type="text/plain"></object>
<script>
var o = document.querySelector('object');
o.onload = function(e) {
console.log(e.target.contentDocument.body.textContent);
};
</script>
</body>
</html>
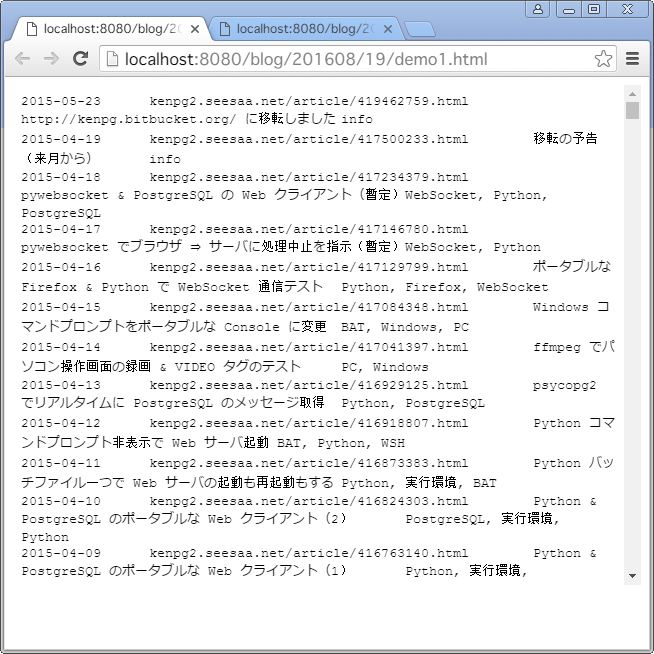
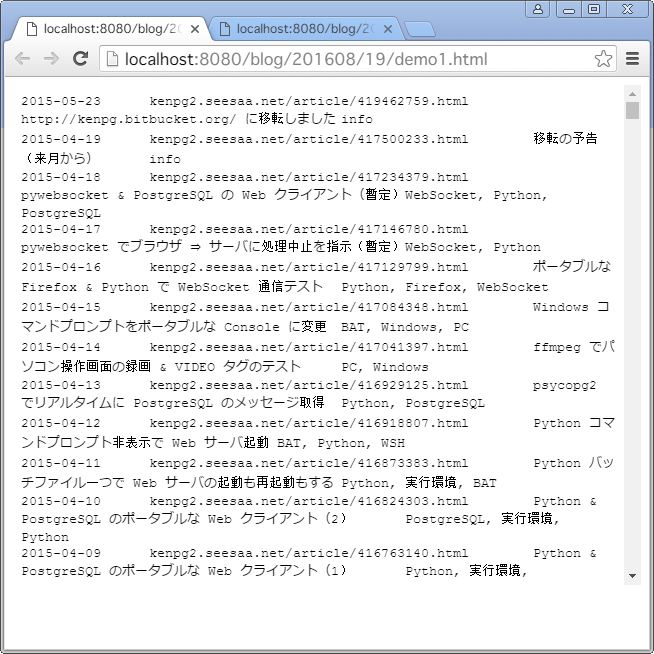
Object要素に正常に読み込まれれば ↓ こんな風にデータが表示されるはず。
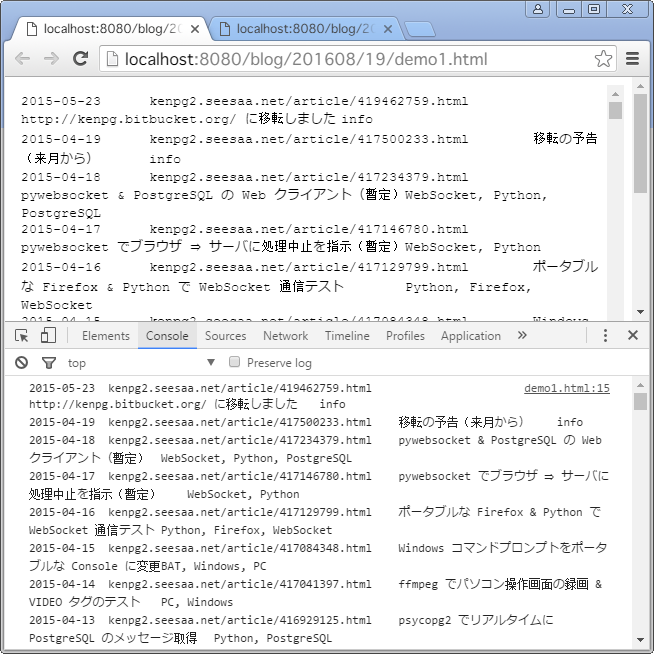
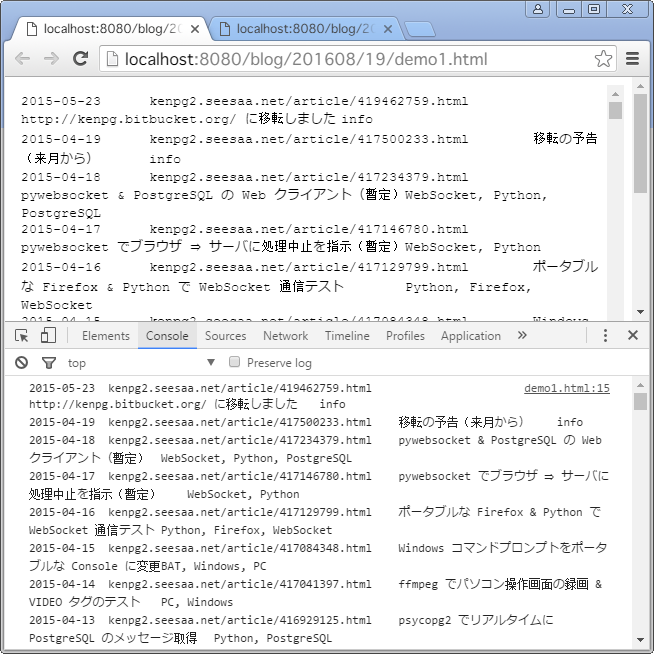
 JavaScriptのコンソールにTSVの中身が表示されれば ↓ 問題ありませんが、もしそうならずエラーが出たら、HTMLとTSVの位置関係からセキュリティ上JavaScriptで操作できない状況。今回の方法は使えません。
JavaScriptのコンソールにTSVの中身が表示されれば ↓ 問題ありませんが、もしそうならずエラーが出たら、HTMLとTSVの位置関係からセキュリティ上JavaScriptで操作できない状況。今回の方法は使えません。

Object要素に入れたTSVを、JavaScriptでテーブル化
JavaScriptでTSVを取得できれば、後は単純なテキストとして扱えます。基本は改行とタブで行・列に分け、HTMLのテーブルタグに入れること。↓ デモページへのリンク(別窓で開く)とHTMLソースです。
» demo2.html
<!DOCTYPE html><html><head><meta charset="UTF-8">
<style>
button, table {
display: none;
margin: 1em;
}
object {
display: block;
height: 250px;
width: 100%;
}
</style>
</head>
<body>
<object data="../17/kenpg_seesaa_lists.tsv.txt" type="text/plain"></object>
<button>テーブル化</button>
<table border="1" cellspacing="2" cellpadding="1"></table>
<script>
var b = document.querySelector('button'),
o = document.querySelector('object'),
t = document.querySelector('table');
o.onload = function() {
b.style.display = 'inline-block';
};
b.onclick = function() {
o.contentDocument.body.textContent
.replace(/(^\s+)|(\s+$)/g, '').split(/[\n\r]+/)
.forEach(function(row) {
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + row.split(/\t/).join('<td>');
t.appendChild(tr);
});
t.style.display = 'table';
};
</script>
</body>
</html>
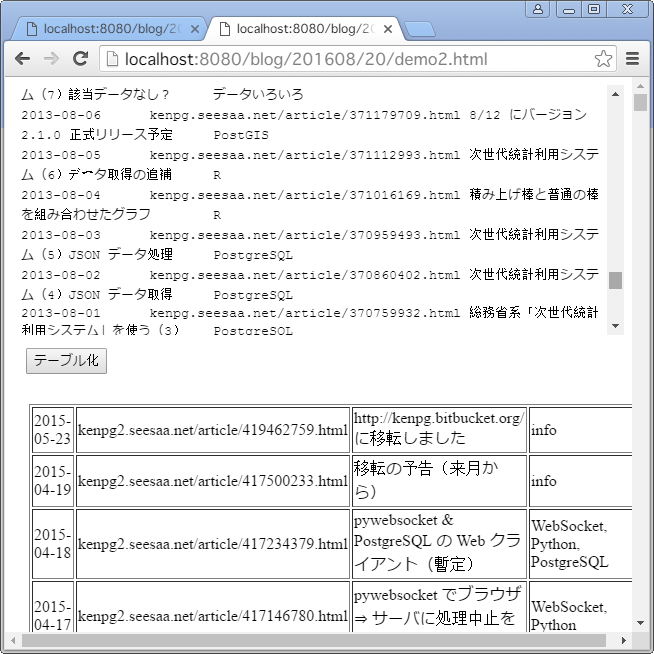
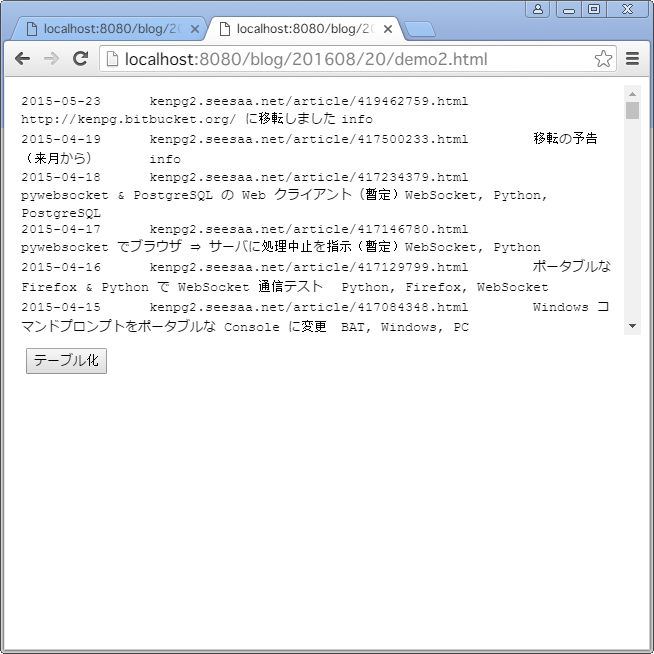
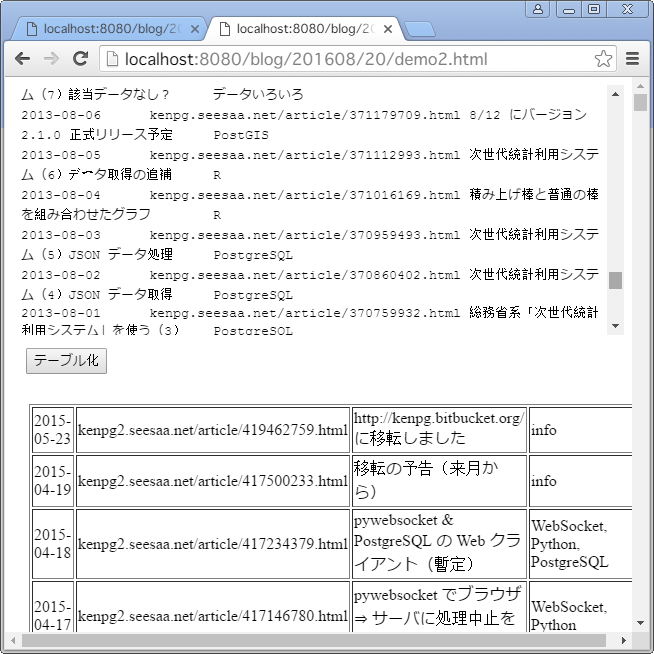
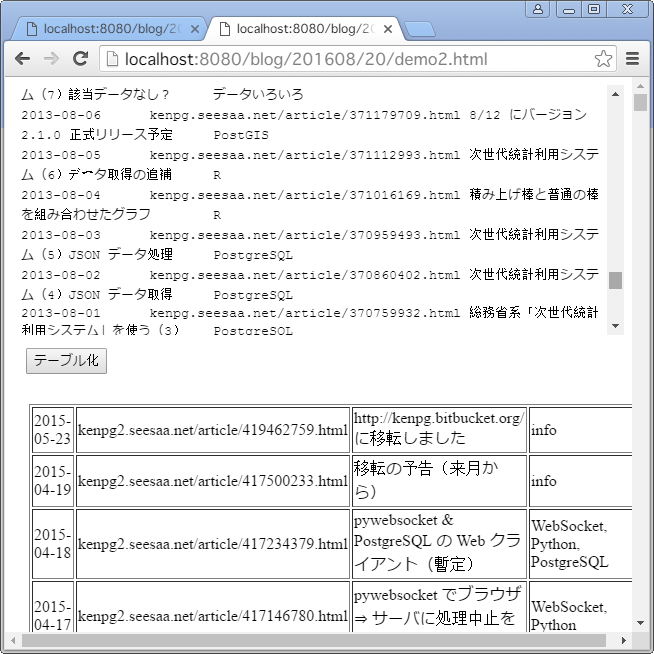
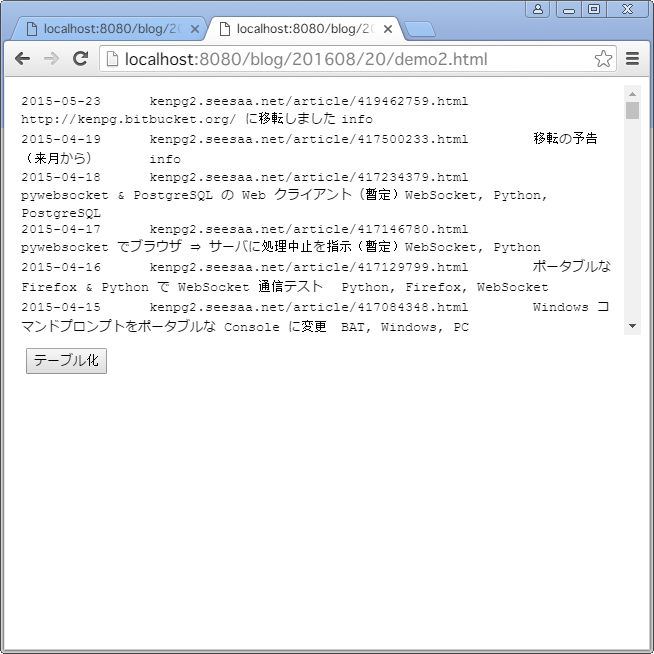
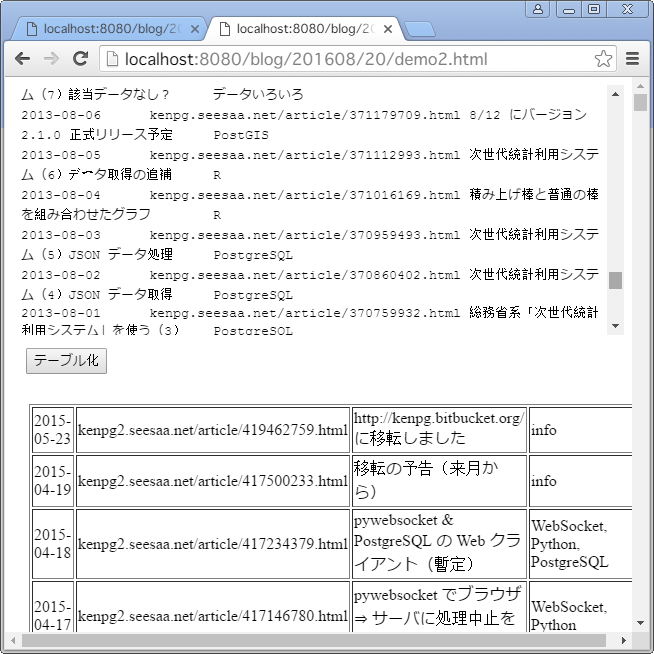
各行に列をセットする所は、DOM構築が面倒だったのでinnerHTMLにしました。デモぺージを開いて ↓ ボタンを押すと、テーブルが出ます。

 基本はこれだけ。後はJavaScriptのテーブル各行を作るところに処理を追加して、不要列を消したり、URLをハイバーリンクにして他の列に統合したり(これが8月17日の記事リストでやったこと)自由にできます。
基本はこれだけ。後はJavaScriptのテーブル各行を作るところに処理を追加して、不要列を消したり、URLをハイバーリンクにして他の列に統合したり(これが8月17日の記事リストでやったこと)自由にできます。
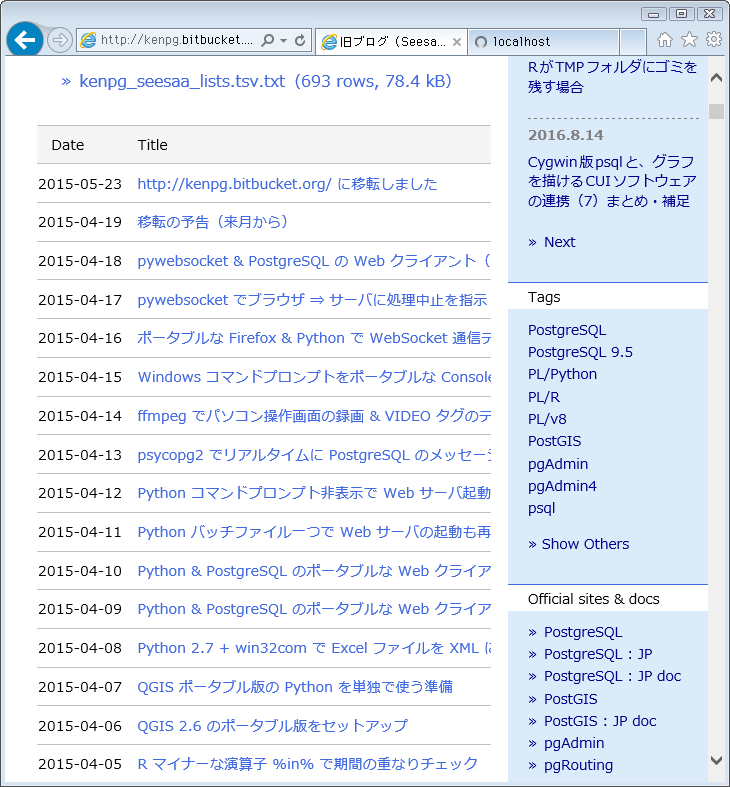
IE10の謎
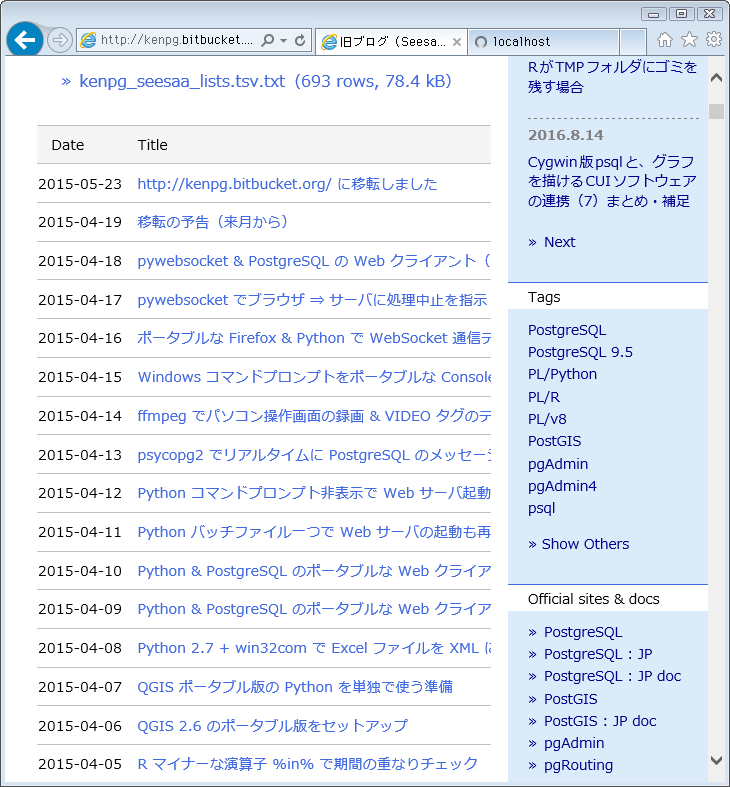
詳細バージョンは ↓ です。8月17日の記事リストは、LocalhostでもWebでも正常にTSV→ テーブルになってました(2つ目の画像)。

 ところが、最初のデモページ(単純にObject要素にTSVを読み込むだけ)が ↓ いつまでも終わらない...。Localhostで。たぶんWebでも同じだと思います。
ところが、最初のデモページ(単純にObject要素にTSVを読み込むだけ)が ↓ いつまでも終わらない...。Localhostで。たぶんWebでも同じだと思います。
 主に違うのは、8月17日の方がObject要素をJavaScriptで動的に生成し、今回のデモはHTMLに最初から書いてあること。それが関係あるのか分かりません。全く謎です。
主に違うのは、8月17日の方がObject要素をJavaScriptで動的に生成し、今回のデモはHTMLに最初から書いてあること。それが関係あるのか分かりません。全く謎です。
昨年7月4日の記事からの変更点
TSVの拡張子を.txtにしました。TSVがテキストでなく何かのアプリケーションに関連付けされていると、動かないため。Object要素のtype属性をtext/plainにしてもダメみたいです。
昨年7月4日の時はローカルHTMLファイルを直接ブラウザで読み込む想定でしたが、読めるファイルの位置が限られ、またブラウザや設定によっても違って面倒。事情がない限りローカルでもサーバを立てて行う方が便利だと思い、今回はそうしました。

 JavaScriptのコンソールにTSVの中身が表示されれば ↓ 問題ありませんが、もしそうならずエラーが出たら、HTMLとTSVの位置関係からセキュリティ上JavaScriptで操作できない状況。今回の方法は使えません。
JavaScriptのコンソールにTSVの中身が表示されれば ↓ 問題ありませんが、もしそうならずエラーが出たら、HTMLとTSVの位置関係からセキュリティ上JavaScriptで操作できない状況。今回の方法は使えません。


 基本はこれだけ。後はJavaScriptのテーブル各行を作るところに処理を追加して、不要列を消したり、URLをハイバーリンクにして他の列に統合したり(これが8月17日の記事リストでやったこと)自由にできます。
基本はこれだけ。後はJavaScriptのテーブル各行を作るところに処理を追加して、不要列を消したり、URLをハイバーリンクにして他の列に統合したり(これが8月17日の記事リストでやったこと)自由にできます。

 ところが、最初のデモページ(単純にObject要素にTSVを読み込むだけ)が ↓ いつまでも終わらない...。Localhostで。たぶんWebでも同じだと思います。
ところが、最初のデモページ(単純にObject要素にTSVを読み込むだけ)が ↓ いつまでも終わらない...。Localhostで。たぶんWebでも同じだと思います。
 主に違うのは、8月17日の方がObject要素をJavaScriptで動的に生成し、今回のデモはHTMLに最初から書いてあること。それが関係あるのか分かりません。全く謎です。
主に違うのは、8月17日の方がObject要素をJavaScriptで動的に生成し、今回のデモはHTMLに最初から書いてあること。それが関係あるのか分かりません。全く謎です。