追記(6月26日)vector-effect属性があるとChromiumで問題あり。詳細はこちら
要約:新しい処理方法によるSVGを、ブラウザでズームと印刷のテスト。ズームはChromium43とFirefox38ともに問題なく、印刷はFirefox38で「フレーム内のみ」が最も良さそう。ただしPDF出力にはいろいろ課題がありました。OSはWindows7 32bit。Contents
Chromium43、Firefox38 それぞれのズーム
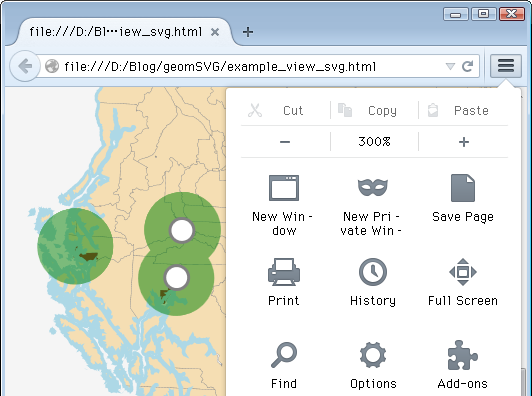
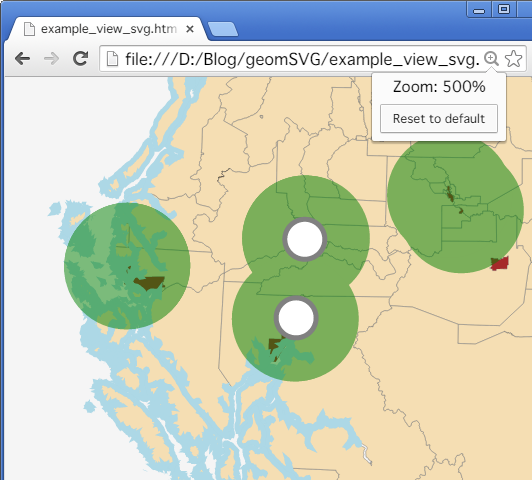
どちらも普通のWebページと同様に、Ctrl+マウスホイールやメニューバーから拡大・縮小可能。ズームできる範囲がChromium43は25%~500%、Firefox38は30%~300%と、Chromiumの方が広いです。
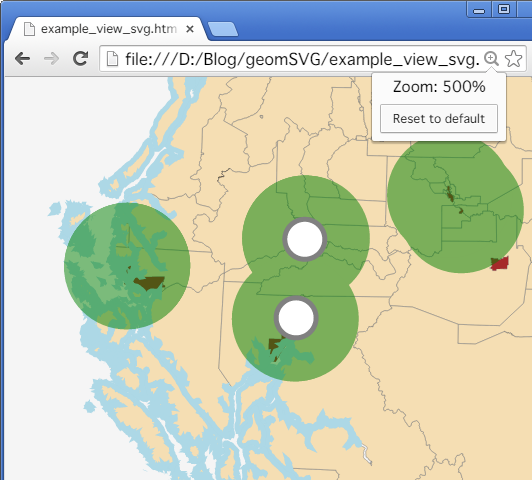
上がFirefox、下がChromium(冒頭の再掲)。後者で500%まで拡大すると、海岸線の尖りが見える。線幅が太いと、鋭角の頂点でこうなります(Illustratorでもよくある)。SVGでは端点・頂点のスタイルも変えられるので、尖りをなくすことも可能。ズームと関係ありませんが、それに参考となるページを ↓ メモしておきます。
»svg要素の基本的な使い方まとめ(後ろの方、端点と頂点のスタイル指定)
両ブラウザとも、デフォルトでは虫眼鏡的なズーム機能なし。マウスカーソルのある場所を中心に拡大するとか、拡大したい範囲をマウスでドラッグ指定するとか、できません。グラフィックソフトやGISソフトに比べれば仕方ないところ。でも下記のようにズーム関連のアドオンで強化できそうで、いずれ試します。
»Mozilla Re-Mix : Firefoxに高機能ズームボタンを設置できるアドオン「Zoom Page」
印刷というか、本当にしたいのはPDF出力
今回のSVGは単独で使えず、HTMLとJavaScriptと一体で機能するもの。これをブラウザ以外で使うには(1)ラスタ画像化(2)ベクタデータ化のどちらかが必要で、前者はスクリーンショット保存、後者はPDFへの印刷が基本になると思います。
(1)は、PC画面の大きさによる制約と、撮ったスクショから必要部分を切り出す手間を除けば、大きな問題はなさそう。一方(2)は、普通のWebページでもPDF出力すると見た目どおりでなく、SVGではなおさら不安。下記のようにSVGの印刷またはPDF出力がすんなり行かない例もあるそうで、実際試してみました。
»InkscapeでBD(DVD)インデックスカード作った»svgの印刷結果をクロスブラウザ化する
Chromium43でのPDF出力
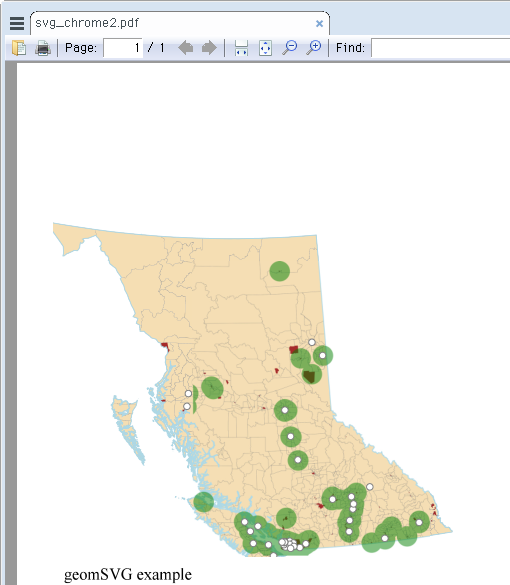
Chromiumは単独でPDF出力機能あり。印刷メニューに現れるSave as PDFがそれです。今回、Acrobat X ProのあるPCで、Chromium単独でのPDF化とAcrobat経由でのPDF化の両方を試しました。
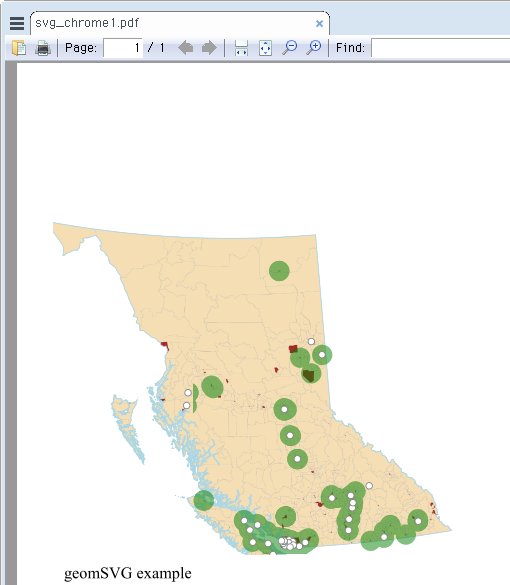
上:Chromium固有(Save as PDF)出力(6.34MB)下:Acrobat X Pro経由で出力(996KB)
どちらも、ページ全体の印刷のみ可能。本来、OBJECT要素に入れたSVGはインラインフレーム扱いらしく(下記を参考)フレームのみ印刷もできるはずですが、Chromiumでは不可。
»riaxdnp.jp : HTMLにSVGを埋め込む際にハマったこと)
以下、結果について。• どちらも、ページ全体の印刷のせいか上が大きく空き、左・下側の端が微妙に欠け。• どちらも、左側の一定範囲で透明オブジェクトが消える(半透明の緑色で乗せたバッファがない)。• 実はAcrobat経由では、透明オブジェクトがある部分はラスタライズされ、JPEGノイズもあり。• 一方Chromiumによる出力は全てベクタデータ。その分、サイズが6.34MBと大きい。
今回のSVGに半透明オブジェクトがあるせいか、またはデータ量が多すぎるのか、その両方か、あとAcrobatの設定もあるのか、とにかくAcrobat経由だとラスタライズされて残念。拡大しないと分かりませんがJPEGノイズもあり。
Chromium単独なら、ファイルサイズが大きくなっても全てベクタのまま。でも半透明オブジェクトの一部は、Acrobat経由と全く同様に欠けていました。
Firefox38でのPDF出力
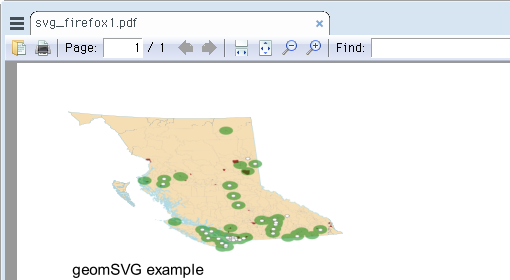
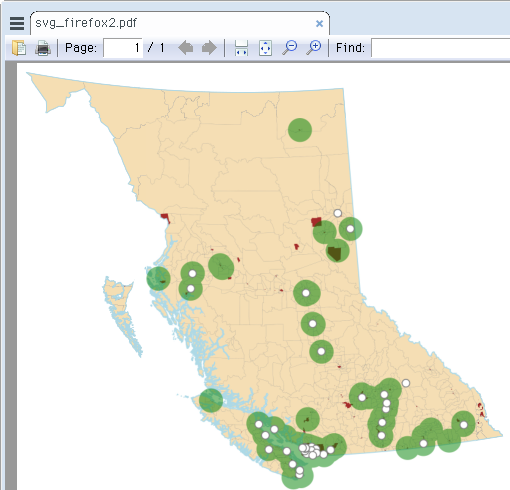
Firefoxには単独でのPDF出力機能がなく、今回はAcrobat経由のみ。またChromiumと違って「フレームのみ印刷」でOBJECT要素内のSVGだけを出力できました。
上:ページ全体を出力(803KB)下:フレーム内(OBJECT要素)出力(1.15MB)
以下、結果について。• どちらもChromiumのAcrobat経由と同じく、透明オブジェクトがある部分は全てラスタライズ。• どちらもChromiumのAcrobat経由とは違い、透明オブジェクトが全て描画されている。• ページ全体の方は、OBJECT要素にheightとwidthを未設定なためか、大きさが変。• フレーム内の方は、用紙の端からきっちりSVGが描画されて良い。これでベクタなら最高なのに。• 普通の印刷(PDF化でなくプリンタへ)なら、このフレーム内印刷が一番良さそう。
PDF化での課題
いろいろ問題が見つかり、原因の切り分けから始めないと…。ブラウザの印刷設定、Acrobatの設定、半透明オブジェクトの有無、データ量、他のブラウザでの検証、等々。
PDF化に限れば、とりあえず使えそうなのはChromium単独での出力かなぁ。用紙全体の印刷になってSVGの端が欠け、透明オブジェクトの一部が消えるけど、SVGのビューポート指定を変え、透明色を使わなければ何とか。あと「消える範囲」が分かれば対処しやすい。とにかくいろいろ調べて、進展したら別記事にします。