
Contents
参考リンク
Mozilla
HTML
... <style> @font-face { font-family: "hoge"; src: url("HTMLがアクセス可能なローカルフォントのパス"); } .fuga { font-family: hoge; } </style> <body> <div class="fuga">フォント見本に使う任意の文字列</div> </body> ...
上のとおり「@font-face
実例
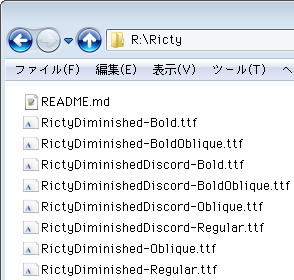
最初にテスト用フォントの準備。参考リンクに書いた
次に
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<style>
@font-face {
font-family: "f1";
src: url("Ricty/RictyDiminished-Bold.ttf");
}
@font-face {
font-family: "f2";
src: url("Ricty/RictyDiminished-BoldOblique.ttf");
}
@font-face {
font-family: "f3";
src: url("Ricty/RictyDiminishedDiscord-Bold.ttf");
}
@font-face {
font-family: "f4";
src: url("Ricty/RictyDiminishedDiscord-BoldOblique.ttf");
}
@font-face {
font-family: "f5";
src: url("Ricty/RictyDiminishedDiscord-Oblique.ttf");
}
@font-face {
font-family: "f6";
src: url("Ricty/RictyDiminishedDiscord-Regular.ttf");
}
@font-face {
font-family: "f7";
src: url("Ricty/RictyDiminished-Oblique.ttf");
}
@font-face {
font-family: "f8";
src: url("Ricty/RictyDiminished-Regular.ttf");
}
body {
font-size: 16pt;
line-height: 1.3;
padding: 10px;
}
.f1 { font-family: f1 }
.f2 { font-family: f2 }
.f3 { font-family: f3 }
.f4 { font-family: f4 }
.f5 { font-family: f5 }
.f6 { font-family: f6 }
.f7 { font-family: f7 }
</style>
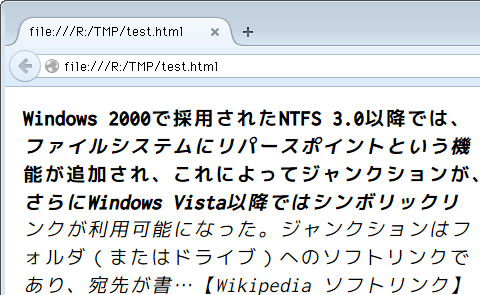
</head><body>
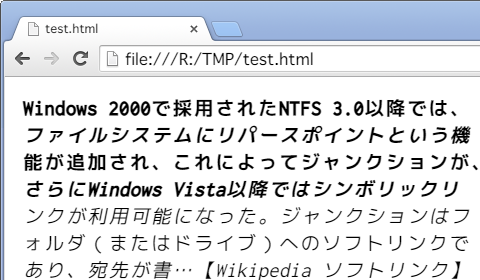
<div class="f1">Windows 2000で採用されたNTFS 3.0以降では、</div>
<div class="f2">ファイルシステムにリパースポイントという機</div>
<div class="f3">能が追加され、これによってジャンクションが、</div>
<div class="f4">さらにWindows Vista以降ではシンボリックリ</div>
<div class="f5">ンクが利用可能になった。ジャンクションはフ</div>
<div class="f6">ォルダ(またはドライブ)へのソフトリンクで</div>
<div class="f7">あり、宛先が書…【Wikipedia ソフトリンク】</div>
</body></html>
この
実際そういう状態にしてもいいけど、フォントの移動またはコピーが面倒で、HTML
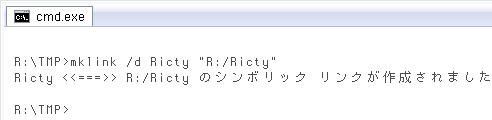
# mklink /d [作成するシンボリックリンク名] [ターゲットのパス] mklink /d Ricty "R:/Ricty" Ricty <<===>> R:/Ricty のシンボリック リンクが作成されました

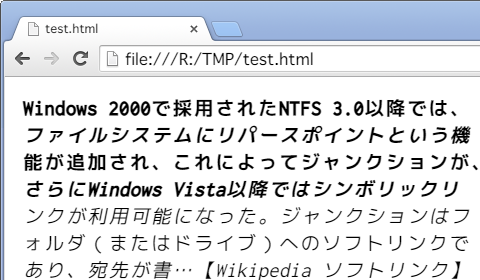
これで見かけ上、HTML


@font-face
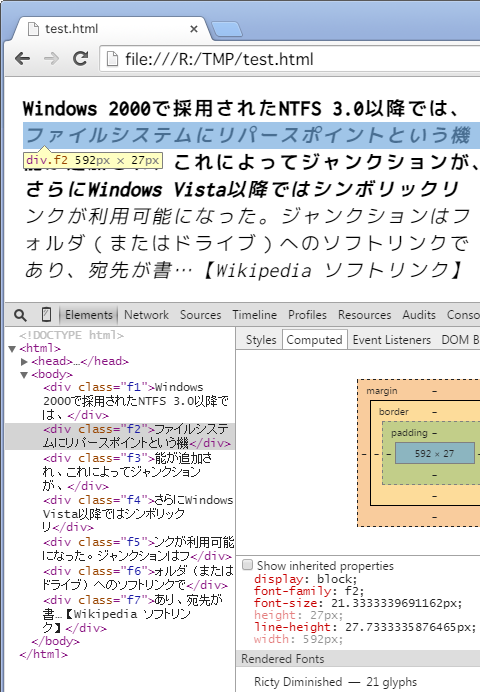
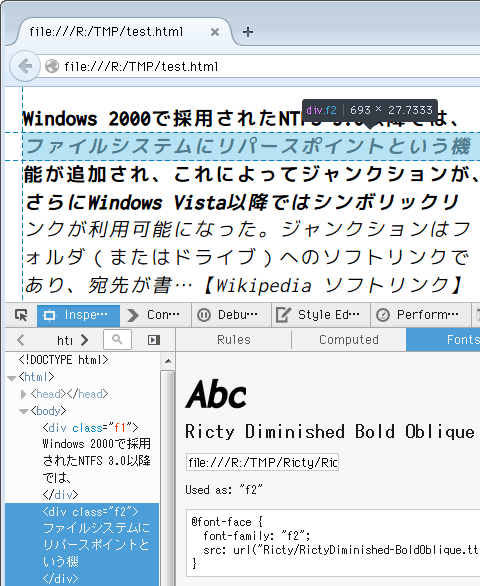
Chrome
実際に表示されているフォントを、どちらも

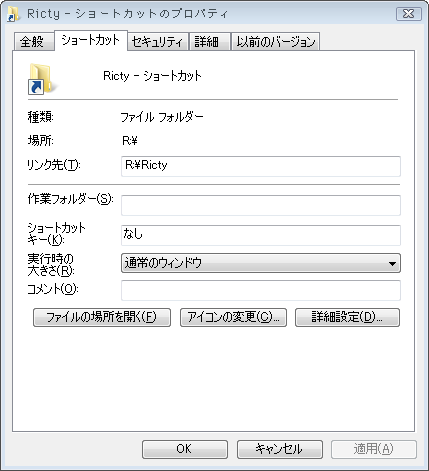
シンボリックリンクとショートカットの区別
先ほど
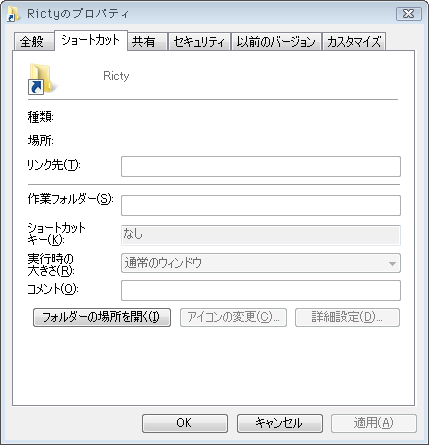
またそれぞれのプロパティで「ショートカット」のタブを開くと ↓ 種類・場所・リンク先が出てリンク先を編集できるのがショートカット、それらが表示されないのがシンボリックリンク。


これで
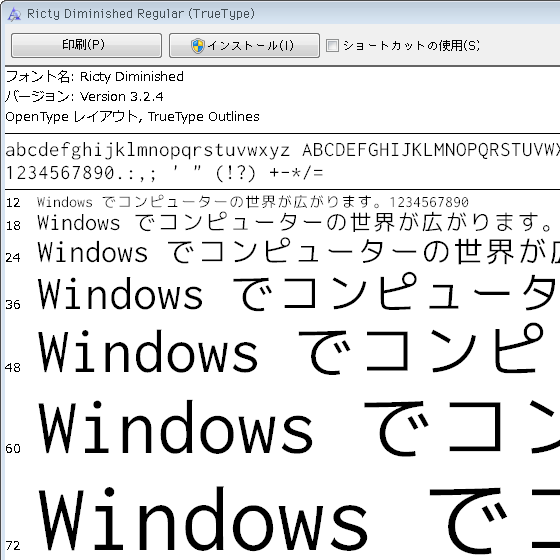
インストール済か否かに関係なく、フォントファイルをダブルクリックすると
今回のローカル
あと

